
여기서는 각 기능을 직접 써보면서 개인적으로 불편한 부분을 함께 적어본다. 새 에디터가 나온지도 한참 됐으면서 개선이 없다는 점이 아쉽다.
다만, 주인장이 그냥 간단하게 블로그를 사용한다는 것과 다소 구버전 스킨을 사용한다는 점이라 결과다 다를 가능성도 있으니 티스토리 유저라면 직접 사용해보고 판단하자.
 글자 크기도 좀 이상한데... 무슨 일인가 싶어 티스토리 공지 블로그에 가보니 '티스토리 앱 에디터 기능 추가 업데이트'가 있었다고 한다. 티스토리 앱에 기능 추가하면서 겸사겸사 '이모티콘'과 소소한 기능을 첨부한 듯. 이미지를 눌렀을 때 이미지 편집 아이콘이 바뀌었고, 표에 기능 추가, 인용이 문단에서 따로 나온 점 등을 제외하면 나머지 기능 자체는 이전과 거의 동일한 듯(...) 인용과 리스트 아이콘 마지막에 의미불명인 라인 효과가 있는데 뭐에 쓰는건지 아직 모르겠다. 마감 실수?  단축키 기능도 추가됐다. 이제 에디터 업데이트는 언제쯤... |

- 첨부에서 제일 앞에 있는 기능은 다양한 이미지, 사진의 삽입이다.
기본적인 것은 사진 같은 이미지 파일을 넣는 것이다. 이미지는 구 에디터에서 파일로 올려놓고 마음대로 선택해 작성하는 게 불가능하다.
필요할 때 하나씩 찾아서 넣거나... 아예 글 작성 전에 필요한 이미지를 다 올려놓고, 엔터로 아래로 내려놓은 다음, 글을 작성하면서 드래그 앤 드롭으로 다시 끌어다 놓거나 복사하고 붙여 넣기(Ctrl-X, Ctrl-V)로 필요한 이미지를 작성해야 한다.
구 에디터에 비해 이미지 넣기/관리는 좀 불편하지만 일단 들여온 이미지는 이미지를 눌러 나오는 옵션 이미지가 깔끔하고, 직관적이라 사용하기가 편하다.


에디트 상태에서 이미지를 누르면 간단한 이미지 편집, 크기 전환(기본 반응형), 배치 방식, 링크 넣기를 선택할 수 있다.
대표 이미지 선택도 이미지를 눌렀을 때 나오는 반투명 버튼을 눌러 활용 가능.



이미지를 여러 개 나열하거나 붙여 넣는 방식도 바뀌었다. 전에 파일을 선택하고, 나열 방식을 선택했던 것에 비해 편해진 기능이지만... 정작 이런 기능에 대한 도움말이 없다.
사용 방법은 이미지를 미리 올리고, 이미지 하나를 마우스로 잡아서 붙이려는 이미지 좌, 우, 위, 아래로 움직이면 빨간색 선이 뜬다. 이 선이 나왔을 때 마우스 버튼을 때면 된다. 다만, 이렇게 '그룹화'하면 이미지 선택 시 편집 기능 팝업만 뜬다.
 > 불편한 점 1. 이미지 아래 넓은 공백이 생긴다. 구버전 스킨에서만 나타나는 현상인지 원래 그런건지 궁금하지만... 마음에 드는 새스킨 구하기가 힘들어서 OTL. 특히, 이 문제는 테이블을 사용하면 더 심각해진다. 테이블에 들어간 이미지는 이미지 설명을 적을 수 없고, 공백이 커서 나중에 보면 위화감이 심각하다. > 불편한 점 2. 개인적으로 즐겨쓰는 글상자 기능이 사라졌다. 테이블(표 기능)이 깔끔하게 작동한다면 전혀 문제가 없겠지만... 테이블 옆에 여백 없이 글이 착 붙어버려서 짜증이 난다. 만약, 구 버전으로 작성한 글을 새 에디터로 만지면 글상자가 '인용' 상자로 변해버린다. |
- 파일은 그냥 선택한 파일을 넣는 기능이다. 달라진 건 없지만 파일로 이미지를 올려 사용하던 사람이라면 '파일 보관함'이 없이 바로 파일이 올라가서 당황할 수 있다.
- 동영상은 카카오에 올린 동영상을 붙여 넣는 것으로 보인다. 개인적으로는 유튜브를 사용하고 있다.
또한, 카카오로 통합한 티스토리에 로그인되어 있으면서도 동영상 첨부를 사용하려면 카카오로 따로 로그인해야 한다.
- 슬라이드 쇼.






초창기 티스토리에 있던 기능. 구버전에도 있었는지는 모르겠지만... 구버전에서는 사용하지 않았었다. 조금 이상한 건 슬라이드 쇼에 쓸 이미지를 순서를 잘 정리해서 선택하면 1번 이미지가 제일 뒤로 마지막 이미지가 제일 앞으로 온다(...)

- 그다음은 문단 모양이다.
글자크기를 선택할 수 없는 새 에디터에서 그나마 크기를 바꿀 수 있는 요소지만...
말 그대로 문단 단위로 바뀌는 게 문제라면 문제.
그래도 엔터로 문단을 나눠서 사용하면 얼추 사용할 수 있을 듯하다.
본문 2가 기본이다. 엔터가 <P> 효과, 시프트(Shift)+엔터가 <BR>이라 이걸로 불편한 행간을 맞추는 건 여전한 듯.
물론, 원하는 크기를 정할 수 없다는 건 근본적인 문제. 또한, 글자 크기만큼 줄 간격(행간)도 늘어나버린다.
| 5월 14일 추가>> PC와 티스토리 앱에디터 간의 호환성을 개선하는 업데이트로 글자 크기와 관련한 오류가 발생. 오래된 스킨이나 커스텀 스킨에서 글자 크기가 작거나 크게 표현되는 현상이라고 한다. 대부분 고치기는 했으나 본문1호 작성된 경우 문제가 있을 수 있다고 하며 본문2로 변경해 저장해야 한다고 한다. 글자 크기 자체를 예전처럼 직관적으로 바꿀 의사는 전혀 없는 듯. |
- 인용은 5월 업데이트에서 따로 떨어져 나왔다. 기능상 차이는 없다. 글상자 어디?
인용 1은 인용문에 사용할 수 있는 기능이다. 일반적인 상황에서는 사용할 일이 거의 없다.
아니... 아예 없다시피 하다. 재미있는 건 인용 2는 글상자처럼 보이는 데 사용해보면 에디터와 달리 큰 따옴표가 들어있는 글상자가 만들어진다. 인용은 여는 따옴표는 있는데, 닫는 따옴표가 없어 이상하게 보인다.
> 불편한 점 3. 그렇다. 글자 크기를 바꿀 수 없다는 점이 불편하다고!

- 기본 서체로 몇 가지 지원한다. 개인적으로는 사용하지 않고 있는데...
글자 크기가 추가되지 않는다면 이걸로 요소마다 다르게 쓰는 게 좋을 듯.
이건 본고딕 R이고, 이건 본고딕 L이다.
그리고, 이건 나눔 고딕, 다음은 본명조, 마지막은 궁서체다.
용도에 따라 사용하면 좋은 효과를 볼 수 있을 수도 있지만 기본 서체로도 충분하다. 물론, 깔끔한 걸 찾는다면 익숙한 나눔 고딕으로 바꿔보는 것도 좋아 보인다.
- 다음은 기본적인 글자 효과다. 기본적인 기능.
볼드(굵게), 이텔릭(비스듬히), 밑줄 기능, 취소선 기능, 글자색을 바꾸기, 글자 배경색 바꾸기
글자색이나 배경색은 HEX 코드 입력이 가능.
- 글 정렬은 넘긴다.
정말 넘겨야지...
너무 기본적인 기능이 아닌가!
물론 블로그 초심자 역시 금방 배울 수 있고, 사용하기 쉬운 기능.
- 다음은 리스트 또는 목록이다.
- 목록을 나열할 때 좋은 기능.
- 3가지 타입을 지원한다.
- 문제라면 작성 중에 보는 것과 결과물의 행간이 너무 차이가 크다는 점.
- 앞에 두 가지는 채운 원과 빈 원
- 마지막은 숫자다.
- 즐겨 쓰지 않지만 만약 쓴다면 이 숫자 타입일 듯.
2021.5.13 추가>> 이모티콘

카카오의 대표적인 캐릭터를 움직이는 이모티콘과 일반 짤방형 이모티콘으로 넣을 수 있다.
음... 기능은 그게 끝이다. 몇 줄이나 차지하는 공간에 하나만 넣을 수 있을 뿐이고 그 옆에 글을 쓸 수도 없다.

이미지 처리도 안되기에 그룹화도 불가능하다. 네이버에서 이런 이모티콘이 예쁜 쓰레기 포스팅의 대표격이 돼버린 걸 보면 일반 블로거에게는 솔직히 공간 채우기 외에는 불필요하지 않을까?
| - 테이블. 표기능이다. | 처음에 다소 당황하지만 | 사용 방식 자체는 편하다. |
| 표를 지원하는 것 자체는 좋지만 | 빌어먹을 여백 조절 기능이 없다. | ...하아 |
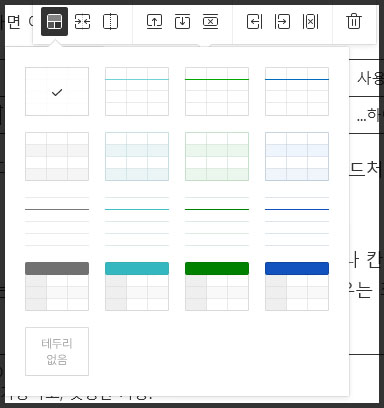
* 표를 만든 다음 테이블을 다시 눌러보면 '표 테마'라는 기능이 있다. 워드처럼 자유롭게는 불가능하고 정해진 타입으로 사용이 가능.
2021.03.05 추가>> 표 병합, 삽입은 가능한데 표에 자유롭게 색을 넣거나 칸 조절 기능이 없는데... 그마저 자동으로 보기 좋게 잡아주는 것도 불가능하다. 아래 목록용 테마의 경우는 최상단에 색칸은 분할한 경계선이 안 보인다. 아니 저기요?
| 첫번째는 기본 표. 모든 선이 보이고, 첫줄(행-가로)에 색줄을 넣을 수 있다. 워드처럼 각각 색을 입히는건 불가능하고, 첫행만 가능. |
| 두번째는 1행 흰색 | |
| 2행 정해진 색이 채워지는 방식. | 색이 다양하지 않다. |
| 세번째는 좌우 선을 지우고, 아래 굵은 선 또는 정해진 색선을 넣는 방식. 아래 다시 쓰겠지만, 구분선이 제 구실을 못하는 상황에서 구분선 대신 사용할 수 있다. |
| 제목으로'나' 쓸 수 있나? | |||
| 마지막 네번째는 | 1행에 색 채우기 | 2행 1열부터 열 색 채우기 | 목록용 테마 |

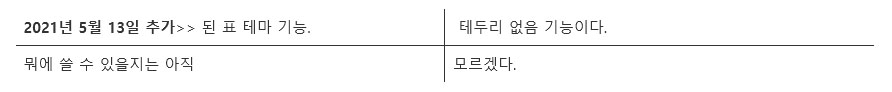
| 2021년 5월 13일 추가>> 된 표 테마 기능. | 테두리 없음 기능이다. |
| 뭐에 쓸 수 있을지는 아직 | 모르겠다. |

- 링크 삽입 수정(링크는 티스토리 공지 블로그)이야 기본기.
악마의 실
초심자를 위한 게임 소개나 취미를 다룹니다.
infantry0.tistory.com
에디터에서 단순히 주소만 적고 엔터를 누르면 이렇게 배너가 자동 생성되는 기능도 있다.
2021.03.05 추가>> 유튜브 동영상도 이런 식으로 가능하다. 문제는 거지 같은 시스템으로 인해 원하는 대로 크기 조정이 불가능하다. 처음에는 반응형인가 싶었는데 그것도 아닌 듯.
youtu.be/OcEBSxlwycw
4월 5일 추가>> 글 중 일부 링크에서 '새 창에서 열기' 항목이 체크가 해제되는 경우가 있다.
테이블(표) 안에 들어간 하이퍼링크가 주로 문제로 밖에서 아무리 체크를 해서 만들어도 테이블 안으로 복사하는 경우 체크가 자동으로 풀려 버린다. 진짜 발로 만들었냐????
테이블 안에 링크 넣기도 안되는데, 밖에서 만들어서 넣으면 지 마음대로 새 창으로 열기가 해제된다. 웃긴 건 그냥 작성한 링크 중에도 이런 일이 있다는 건데...
근본적인 문제는 바로 하이퍼 링크를 넣어준 글이나 단어 자체를 복사해 다시 붙여 넣기 하면 '링크'는 살아있지만 새창으로 열기가 지 마음대로 사라져 버린다. 필자가 지금까지 작성한 글들을 다 다시 수정해야 하는 이유.
대체 언제 새 에디터 보완되는 건데? 구버전 에디터 돌려달라고 카카오 뿅뿅들아!
| 6월 13일 추가 >> 복사할 필요 없이 테이블 안에서 링크 적용이 된다. 링크 메뉴 활성화인데 언제 수정된 건지 알 수 없다. ㅡ,.ㅡ 테이블 내 다중 이미지는 여전히 안된다. |
11월 16일 추가 >> 링크에 대체 텍스트 기능이 추가됐다.
- 구분선이다. 정작 구버전보다 쓸모가 없다. 개인적으로는 기능이 아예 표시가 안 된다. 문제가 뭔지 모르겠지만...
CSS에 집어넣는 방식이라 구버전 스킨에서는 동작이 안 되는 것으로 보인다.
<hr class="tx-hr-border-3" style="display:block; border: black 0 none; border-top: black 1px dotted; height: 1px">
<hr class="tx-hr-border-2" style="display:block; border: black 0 none; border-top: black 1px solid; border-bottom: black 3px solid; height: 7px">위는 구버전용 코드 중 2가지로 윗줄이 점선 코드, 아래가 위에 쳐진 2중 구분선이다. 구버전 스킨을 사용한다면 옛날에 작성한 글의 HTML 모드에서 '<hr' 코드를 찾아서 복사해서 원하는 물건을 찾아 쓰는 방법뿐일 듯.
지금도 이 문단 위와 아래에 새 에디터용 구분선을 넣었지만 정작 본문에서는 보이지 않는다.

더보기에서는 몇 가지 기능을 지원하는데, 개인적으로 쓰는 건 몇 개 안된다.
- 지도 기능 : 원하는 위치를 찾으면 다음 지도 아니 카카오 맵이 이미지화되어 표시된다. 지도나 약도로 쓸만하지만 좀 무거운 느낌.
- 서식 : 서식을 선택해 사용할 수 있다. 서식 기능은 블로그 관리-콘텐츠 항목에 있다. 자주 쓰는 형식을 적어놓으면 유용.
- 접은 글 : 접고 펼 수 있는 글 방식. '더보기'로 표시된다. 전에는 더보기 말고 다른 이름을 붙일 수 있었는데 지금은 불가.
- 특수문자 : 특수 문자를 별로 창으로 만들어 놓았다. 특수 문자를 사용하는 게 어렵다면 사용하자. 익숙한 사람이라면 'ㅁ쓰고, 한자 키'를 사용할 테지만... 참고로 윈도우 10에서는 '윈도우키 + . (마침표)'로 이모지를 추가로 사용할 수도 있다.(❁´◡`❁)
- 코드블럭 : 대충 그냥 프로그래밍 좀 한다는 분이 코드를 보여주고 싶을 때 사용할 수 있는 것이던가...
- 플러그인은 이전 글 넣기와 유튜브 넣기가 있다.
2021/02/04 - [기록] 지난 2월 1일부터 티스토리가 새에디터만 쓰게 변경
이전 글 넣기는 자신의 블로그에서 예전 작성글을 찾아 붙여 넣는 기능.
유튜브 역시 이미지처럼 빈 공간이 많은 게 아쉽다. 전과 달리 영상을 찾아 체크해서 사용하며, 자동으로 크기를 맞춰주기도 한다. 다만, 완벽한 건 아닌지 일부 영상은 작성 후에 크기가 제한돼버리기도... 아니 뭐가 문제야?
2021.03.12 추가>> HTML 모드에서 영상 크기를 바꿔주는 것으로 해결은 가능하다. 하지만 iframe을 복사해 붙여 넣는 방식과 달리 넓이와 폭 2가지 값을 3~4개 바꿔줘야 깔끔하게 나온다. 구버전처럼 안정적이고 깔끔한 개선이 필요한데... 언제쯤 이루어질지 원.
2021.03.05 추가>> 작성 후 크기 조정을 하면 영상 위아래가 좁아져 작아지는 오류가 발생한다.
또한 플러그인에서 유튜브 영상은 검색으로 찾는 방식이다. 처음에는 몰랐는 데 사용하다 보니 검색에 넣은 주소와는 전혀 다른 링크만 나오는 경우가 있다. 빌어먹을. 무슨 파면 팔수록 괴담만 나오는 수준이다. 대체 언제 수정되냐고???
오히려 수동으로 HTML 모드에 들어가서 유튜브에서 공유 -> 퍼가기로 가져와서
<div style="text-align: center;"> iframe 여기에 붙여넣기 </div>
<div align="center"> iframe 여기에 붙여넣기 </div>
<p align="middle"> 여기에 붙여넣기 </p> - 새에디터에서 자동으로 변경시킴넣는 방식이 쓸만하다. 참고로 위에 코드가 '코드 블럭' 기능을 사용한 글쓰기 예.
영상은 위는 div 사용, 아래는 p 정렬 사용했는데... P 정렬은 저장할 때마다 정렬 코드가 자동으로 사라져 버려서 딥빡. 징글징글하다.
- 광고 : 수익 기능을 사용해 본문에 광고를 넣을 수 있게 되면 사용할 수 있다. 본문. 글 중간에 광고 배치하는 기능.
이게 접은 글이다.

모드는 기본 모드. 마크다운, HTML이다. 전 에디터에서 가끔 HTML을 쓰기도 했지만 고급 사용자가 아니라면 불편해도 기본 모드 밖에 쓸게 없다.

마지막으로 또 다른 문제 아닌 문제라면 '미리 보기'가 새창이 아니라 현재 창에 오버레이 방식으로 올라온다는 점이다. 이걸 모르고 창을 끄거나 현재 창이라는 걸 인식하면서도 백스페이스 연타를 하거나 하면... 애써 작성한 글을 다 날리는 강제 현자 타임을 가져야 할 빡치는 경우가 있다.
임시저장 기능을 사용하면 좋지만... 주의할 필요가 있다.
또한, 글을 완료해 올리고 수정하는 경우에는 임시 저장 기능이 없다는 점 역시 일관성이 없어서 좀 짜증이 난다.
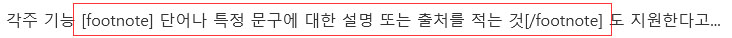
2021.3.10. 추가>> 각주 기능 1 도 지원한다고...
크게 어려운 글을 쓰는 것도 아니고 그냥 간단히 뒤에 괄호 등으로 나눠 쓰고 말 정도로 잘 쓰지 않는 기능이라 우연히 검색하다가 찾았다. 그런데, 티스토리 공지를 뒤져봐도 찾을 수 없는 기능 같은데 어디서 나온 건지 출처가 궁금하다.

그냥 기본 모드에서 이런 식으로 사용하며 단어 뒤에 footnote 코드를 씌워서 그 안에 설명글 또는 출처를 적으면 된다. 이 태그는 코드블럭에 넣어도 예제 글로 적용되지 않고 그냥 각주 효과가 발동한다. 어쩔 수 없이 이미지 추가.
* 맞춤법 검사 : 솔직히 간편하게 쓸만하지만 편리하다는 것 외에 정확도는 좀 의심스럽다. 정말 중요하게 생각하는 글이라면 추가로 :: 부산대 맞춤법 검사기 ::(이 녀석은 나름 깐깐하지만 간혹 잘못된 대체어를 내놓기도 한다)를 돌려서 추가로 점검해보는 게 좋다.
| 그외에 불편한 부분. - 글을 쓰다가 맞춤법 검사등을 할 때 간혹 오류가 나서 완료 버튼이 있는 하단 바가 날아가버리는 상황이 나온다. 이럴 때는 어쩔 수 없이 해당 창이 켜진 상태로 다른 탭을 켜서 글쓰기를 하면 '자동 저장'된 걸 이어서 쓰면 되긴한다. 근본적으로는 아예 오류가 안나게 에디터를 안정적으로 만들어야겠지만... - 일반 글과 .(점)이 포함된 글 또는 주소가 포함된 글을 복사해 새 에디터에 붙여넣으면 앞에 있던 내용은 싹다 날아가고 .이 붙은 내용 일부만 붙여넣어진다. 에디터에서 자동으로 주소와 아닌 걸 변환해버리는데 메모장에 적었던 걸 옮기다보면 키보드 때려부수고 싶어지는 경우가 많이 발생한다. [글을 쓰다보면 티스토리.txt에서 문제가 발생하는 경우가 많다.] 라는 글을 쓰는 건 문제가 없다. 하지만, 이걸 메모장에서 써서 붙여넣으면? 티스토리.txt에서 이모양으로 자동 변환되어 버린다. - 가끔 쓰던 글의 문장이나 단어를 대체하려고 외부에서 문장이나 단어를 선택하고 복사해서 본문에 붙여넣기하면 선택한 부분이 지워지는 게 아니라 선택한 부분 뒤에 붙어서 복사한 내용이 더해지는 경우가 있다. 대체 왜그런지 이유가 궁금해지는 부분. 무슨 이유인포스팅지 모르겠다. 글 쓰면서 다시 구현한 결과물. [이유인]을 드래그해 선택하고 여기에 브라우져 검색창에 적은 '포스팅'이란 단어를 복사해 붙여넣자 선택글을 대체하는 게 아니라 그냥 뒤에 단어가 이어서 붙여넣어졌다. 20210803 추가>> 메모장이나 주소창에 글을 써서 그대로 붙여넣으면? 메모장이나 주소창에 글을 써서 그대로 붙여넣으면?  ...이 꼴이 난다. 혹시 메모장 등에서 글을 쓰고, 이걸 붙여넣는다면 그냥 결과물 보이는거야 상관없지만, HTML에서는 엄청나게 지저분하게 보인다. 이게 싫다면 그냥 메모장을 그대로 다시 쓰던가... 아니면 HTML 모드에서 붙여넣기하고, 기본모드로 돌아가서 줄바꿈만 해줄 필요가 있다. |
| 추가 테스트용 공간 |
에디터님이 댓글을 보고 해 본 테스트. HTML에서 TD 퍼센티지를 적용했을 때 상황.
| 33.33% | 33.33% | 33.33% |
기본 3칸이라면 33%로 글을 쓰면 유동적으로 알아서 소수점 이하 자리가 맞춰집니다. 100% 기준이니 그러려니.
| 10% | 50% | 30% |
HTML모드로 들어가서 고쳐준 이후에는 이렇게 나오는군요. 다만 행에 열이 추가되면 칸마다 자유로운 분할은 안 되는 것 같습니다.

| 10% | 20% | 70% |
| 동일 | 동일 | 동일 |
'2행 3열 표에서는 좀 자유롭게 될까?' 해서 10,20,70 주고 아래는 70,20,10 줘봤는데, 처음에는 70,20,10으로 맞춰지더니 자동으로 상단의 10,20,70으로 복귀해버리더군요.
워낙 새 에디터 버전은 자동 변환이 잘 일어나고 스킨에 따라 결과 값이 달라질 수도 있지만, 일단 HTML 모드에서 변경은 가능합니다. 바로 에디터 자체에서는 안되지만...
구버전에서 표를 거의 안 썼던지라 기능 비교는 불가능한 게 아쉽네요.
- 단어나 특정 문구에 대한 설명 또는 출처를 적는 것 [본문으로]
'기타' 카테고리의 다른 글
| [기록] 네이버 작심삼일 이벤트(+추가) (0) | 2021.05.04 |
|---|---|
| [기록] 작성한 글 중 종료된 게임 목록 (2) | 2021.03.03 |
| [기록] 지난 2월 1일부터 티스토리가 새에디터만 쓰게 변경 (0) | 2021.02.04 |
| [기록] 지금 사용중인 파이어폭스 부가 기능들 (갱신) (2) | 2020.12.26 |


댓글